餐厅HTML即将推出页面模板
og体育首页ONE - Onbeperkte Downloads voor $13.25/mnd


寻找一个简单的解决方案,创建一个引人注目的和专业创建的html页面,宣布即将到来的餐厅? 品尝模板是您搜索的最终答案. 我们的模板是定制的,以配合完美 Mailchimp -领先的电子邮件营销平台-并提供了一个轻松的方式来创建您的电子邮件列表,并在您的餐厅推出期待已久的嗡嗡声.
tastycoming模板的一个显著特征是 afteltimers . 它可以让你列出最后期限,并在你的潜在客户中创造紧迫感, 这增加了他们在你的餐厅开业时去的机会. 使用w3c验证,您可以确保您的页面是无错误的和用户友好的.
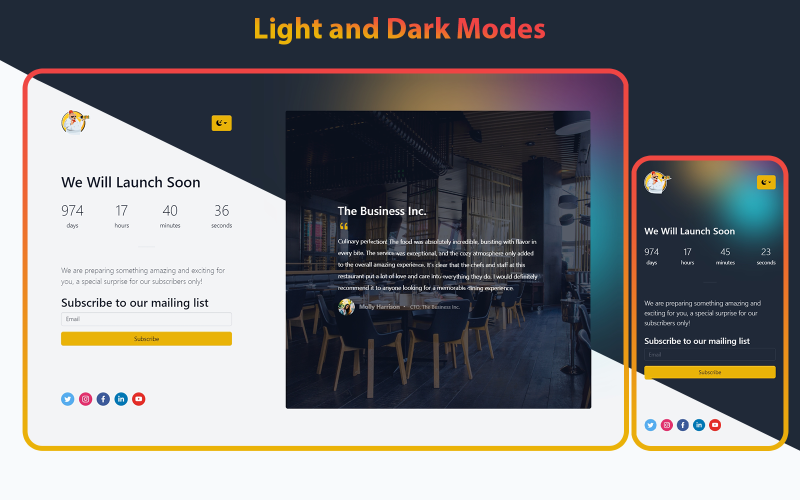
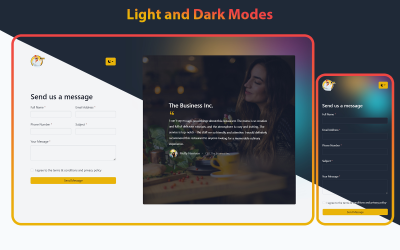
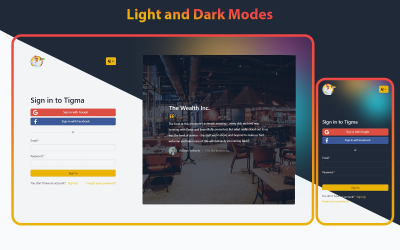
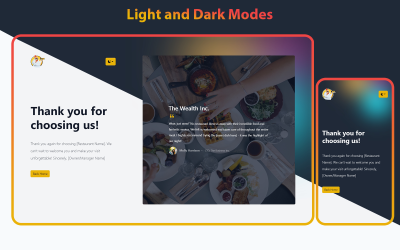
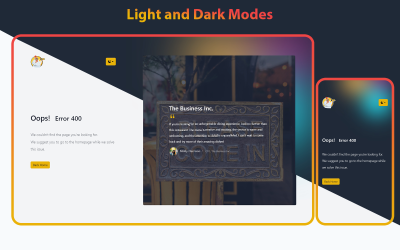
当然,确保你的页面看起来不错也很重要, ongeacht welk apparaat uw klanten gebruiken. 幸运的是,品尝模板是完全响应的, 这意味着它在任何设备上看起来都很棒, van desktops tot smartphones. En 它还具有浅色和深色模式 以满足用户的喜好和照明环境.
如果您的目标客户是使用书面rtl语言(从右到左)的客户, zoals Arabisch of Hebreeuws, 那你就来对地方了. Het biedt RTL-taalondersteuning, 这将正确地显示您的文本,并将您的消息传递给您的目标受众.
浏览器兼容性也可能是个问题, 但是,您可以放心,TastyComing已经在不同的浏览器和所有主要的web浏览器之间进行了彻底的兼容性测试. 这意味着无论您的客户使用什么浏览器, 他们将有一个平稳和无故障的经验.
最后,值得一提的是,TastyComing是使用最新的技术和编码标准构建的. De aandacht voor detail is duidelijk, wat resulteert in een professioneel ogende, 用户友好的模板,以突出您的餐厅即将到来的页面.
Dus waarom wachten? 选择TastyComing为您的餐厅即将页面和开始 vandaag nog met het genereren van buzz en opwinding rond uw grote opening!
Belangrijkste kenmerken:
- 倒计时计时器显示最后期限.
- W3C验证HTML和CSS的最大兼容性.
- 该模板提供光和暗模式,以适应用户的喜好和照明环境.
- 互动和迷人的动画和效果.
- Responsief ontwerp voor alle apparaten.
- 广泛的文档,便于定制.
- 跨浏览器兼容性与所有主要的web浏览器.
- rtl语言支持(从右到左)非拉丁脚本,如阿拉伯语和希伯来语.
- 采用最新的技术和编码标准.
- 定期更新和持续的支持.
- 残疾人无障碍设计.
- Geoptimaliseerd voor zoekmachines.
- Snelle laadtijden voor verbeterde prestaties.
- Social media-knoppen voor meer bekendheid.
- Volledig aanpasbaar met SCSS-bestanden.
- 多种配色方案和布局可供选择.
- 用于向内容添加视觉元素的图标和badgebiblic库.
- 时尚和现代的设计与定制的可能性
Bronnen en tegoeden:
这个模板是完全编码和建立在开放源码,更多的细节在这里:
- Bootstrap - Open source front-end-framework
- Popper.js -一个非常适合处理poppers的库
- AOS - css驱动的“滚动”动画库
- 棱镜-一个轻量级的,可扩展的语法高亮显示
Afbeeldingen:
我们使用了这些网站的一些图片:
- unsplash.com
- pexels. com
0 Reviews for this product
0 Comments for this product