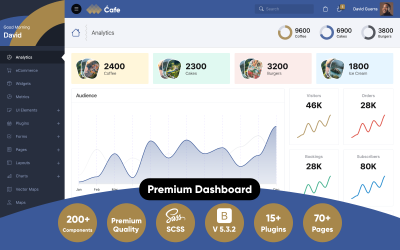
食品技术的餐厅 & 送餐Angular JS管理仪表板
此产品暂时不可用
食品技术的餐厅 & 送餐Angular JS管理仪表板
食物-Tech是一家餐厅 & 送餐Angular JS管理仪表板 template that is built to help e-commerce websites have a bird's eye view on their products and storage. Package Include 50+ html5 pages that can help you customize how your Angular JS 管理 dashboard will look, and you can adjust its design based on your needs.It has a clean, unique, and out of the box design that will make you want to work on your dashboard. With over a 1000+ elements and components, not even the sky is the limit with 食物-Tech. With user-friendly features developed to allow Angular JS 管理s to easily achieve the design they are looking for, with no previous experience required and all located in an easy-to-find menu.
食品技术的餐厅 & 送餐Angular JS管理仪表板 Pages Info
- (/ app /组件/页面/家)
- Menu Catalogue (/app/components/pages/product/product-catalogue)
- Menu List (/app/components/pages/product/product-list)
- Menu Grid (/app/components/pages/product/product-grid)
- Add Menu (/app/components/pages/product/add-product)
- Menu Detail (/app/components/pages/product/product-detail)
- Invoice Detail (/app/components/pages/invoice/invoice-detail)
- invoice List (/app/components/pages/invoice/invoice-list)
- Customer Review (/app/components/pages/customer/customer-review)
- Customer List (/app/components/pages/customer/customer-list)
- Social Activity (/app/components/pages/customer/social)
- Accordions (/app/components/pages/ui-basic/accordions)
- 警报(/ app /组件/页面/ ui-basic /警报)
- 按钮(/ app /组件/页面/ ui-basic /按钮)
- Breadcrumbs (/app/components/pages/ui-basic/breadcrumbs)
- 徽章(/ app /组件/页面/ ui-basic /徽章)
- 卡(/ app /组件/页面/ ui-basic /卡)
- 箴gress Bars (/app/components/pages/ui-basic/progress-bars)
- Preloaders (/app/components/pages/ui-basic/preloaders)
- Pagination (/app/components/pages/ui-basic/pagination)
- 标签(/ app /组件/页面/ ui-basic /标签)
- Typography (/app/components/pages/ui-basic/typography)
- Draggables (/app/components/pages/ui-advanced/draggables)
- Sliders (/app/components/pages/ui-advanced/sliders)
- Modals (/app/components/pages/ui-advanced/modals)
- 评级(/ app /组件/页面/ ui-advanced /评级)
- 旅游(/ app /组件/页面/ ui-advanced /旅游)
- CropperJS (/app/components/pages/ui-advanced/cropper)
- Range Slider (/app/components/pages/ui-advanced/range-slider)
- Form Elements (/app/components/pages/form/form-elements)
- Form Layouts (/app/components/pages/form/form-layouts)
- Form Validation (/app/components/pages/form/form-validation)
- Form Wizard (/app/components/pages/form/form-wizard)
- ChartJS (/ app /组件/页面/图表/ ChartJS)
- Google Charts (/app/components/pages/charts/google-charts)
- Basic Tables (/app/components/pages/tables/basic-tables)
- Data Tables (/app/components/pages/tables/data-tables)
- Sweet Alerts (/app/components/pages/popups/sweet-alerts)
- 吐司(/ app /组件/页面/弹出窗口/面包)
- Fontawesome Icons(/app/components/pages/icons/fontawesome)
- Flaticons (/app/components/pages/icons/flaticons)
- Material Icons (/app/components/pages/icons/materialize)
- Google Maps (/app/components/pages/maps/google-maps)
- Vector Maps (/app/components/pages/maps/vector-maps)
- Web Analytics (/app/components/pages/dashboard/web-analytics)
- 箴ject Management (/app/components/pages/dashboard/project-management)
- Client Management (/app/components/pages/dashboard/client-management)
- Default Login (/app/components/pages/prebuilt-pages/default-login)
- Modal Login (/app/components/pages/prebuilt-pages/modal-login)
- Default Register (/app/components/pages/prebuilt-pages/default-register)
- Modal Register (/app/components/pages/prebuilt-pages/modal-register)
- Lock Screen (/app/components/pages/prebuilt-pages/lock-screen)
- Coming Soon (/app/components/pages/prebuilt-pages/coming-soon)
- Error (/app/components/pages/prebuilt-pages/error)
- faq (/ app /组件/页面/ prebuilt-pages /常见问题)
- 投资组合 (/app/components/pages/prebuilt-pages/portfolio)
- User 箴file (/app/components/pages/prebuilt-pages/user-profile)
- Invoice (/app/components/pages/prebuilt-pages/invoice)
- 聊天(/ app /组件/页面/应用程序/聊天)
- 电子邮件(/ app /组件/页面/应用程序/电子邮件)
- To-do-list (/app/components/pages/apps/to-do-list)
- 订单(/ app /组件/页面/订单)
- 餐厅s List (/app/components/pages/餐厅)
- 销售(/ app /组件/页面/销售)
- 小部件(/ app /组件/页面/部件)
- 动画(/ app /组件/页面/动画)
- 转到/app/app.路由.模块.并查看url & 为每个页面找到合适的模块.
食品技术的餐厅 & 送餐Angular JS管理仪表板 Template 特点:
- 基于Angular 11构建
- 有吸引力的主页
- 在任何设备上响应
- 视网膜上准备好了
- 创意和美丽的布局
- 快速、轻量级 & 强大的
- 平滑过渡效果
- ES6+
- 简洁专业的编码
- 创意与现代设计
- 引导(v4.6.0)
- 简单客户端路由(基于页面)
- 谷歌字体和图标使用
- 集成与IcoFont和FlatIcon
- 轻松定制的
- 注释良好的代码
- 详细的文档
食品技术的餐厅 & 送餐Angular JS管理仪表板 Dependencies
Here are the dependencies list which being used in the 食物tech Angular Template:
HTML“依赖性”:
- “@agm /核心”:“^ 1.0.0",
- :“@角 /动画~ 11.1.0",
- “@角 /普通”:“~ 11.1.0",
- “@角 /编译器”:“~ 11.1.0",
- “@角 /核心”:“~ 11.1.0",
- “@角 /形式”:“~ 11.1.0",
- “@角 /谷歌地图”:“^ 11.1.2",
- :“@角 / platform-browser ~ 11.1.0",
- :“@角 / platform-browser-动态 ~ 11.1.0",
- :“@角 /路由器~ 11.1.0",
- :“@auth0 / 角-jwt ^ 5.0.2",
- “@google /地图”:“^ 1.1.3",
- “@highcharts /地图收集”:“^ 1.1.3",
- :“@ng-bootstrap / ng-bootstrap ^ 9.0.2",
- “@popperjs /核心”:“^ 2.6.0",
- :“@sweetalert2 / ngx-sweetalert2 ^ 9.0.0",
- :“@toverux / ngx-sweetalert2 ^ 4.0.0",
- :“@types / cropperjs ^ 1.3.0",
- “@types / jquery”:“^ 3.5.5",
- :“@types / sortablejs ^ 1.10.6",
- :“角-cropperjs ^ 1.0.2",
- :“角-crumbs ^ 3.0.1",
- :“角-sortablejs ^ 2.7.0",
- :“角2-jwt ^ 0.2.3",
- “动画.css”:“^ 4.1.1",
- “引导”:“^ 4.6.0",
- “图.js": "^2.9.4",
- :“cropperjs ^ 1.5.9",
- :“highcharts ^ 9.0.0",
- :“highcharts-角 ^ 2.9.0",
- :“ion-rangeslider ^ 2.3.1",
- :“jquery ^ 3.5.1",
- :“ng-bootstrap-form-validation ^ 9.0.1",
- :“ng-wizard ^ 1.3.0",
- :“ng2-charts ^ 2.4.2",
- :“ng2-completer ^ 9.0.1",
- :“ng2-google-charts ^ 6.1.0",
- :“ng2-ion-range-slider ^ 2.0.0",
- :“ng2-smart-table ^ 1.7.2",
- :“ngx-pagination ^ 5.0.0",
- :“ngx-perfect-scrollbar ^ 10.1.0",
- :“ngx-popper ^ 7.0.0",
- :“ngx-slick-carousel ^ 0.5.1",
- :“ngx-sortablejs ^ 11.1.0",
- :“ngx-toastr ^ 13.2.0",
- :“ngx-tour-core ^ 4.2.0",
- :“ngx-tour-md-menu ^ 4.2.0",
- :“ngx-tour-ngx-popper ^ 4.1.1",
- :“ngx-wow ^ 2.0.1",
- “波普尔.js": "^1.16.1",
- :“rxjs ~ 6.6.0",
- :“rxjs-compat ^ 6.6.3",
- :“slick-carousel ^ 1.8.1",
- :“sortablejs ^ 1.13.0",
- :“sweetalert2 ^ 10.14.0",
- :“tslib ^ 2.0.0",
- :“wowjs ^ 1.1.3",
- ”区.js": "~0.11.3"
devDependencies:
- :“@角-devkit / build-角 ~ 0.1101.1",
- :“@角 / cli ~ 11.1.1",
- :“@角 / compiler-cli ~ 11.1.0",
- “@types /茉莉花”:“~ 3.6.0",
- “@types /节点”:“^ 12.11.1",
- :“codelyzer ^ 6.0.0",
- :“jasmine-core ~ 3.6.0",
- :“jasmine-spec-reporter ~ 5.0.0",
- “业力”:“~ 5.2.0",
- :“karma-chrome-launcher ~ 3.1.0",
- :“karma-coverage ~ 2.0.3",
- :“karma-jasmine ~ 4.0.0",
- :“karma-jasmine-html-reporter ^ 1.5.0",
- :“量角器~ 7.0.0",
- :“ts-node ~ 8.3.0",
- :“tslint ~ 6.1.0",
- :“打印稿~ 4.1.2"
0条评论
0对本产品的评价